Las etiquetas HTML son pequeños fragmentos de codificación que le dicen a los motores cómo “leer” adecuadamente su contenido. De hecho, puede mejorar enormemente la visibilidad del motor de búsqueda agregando etiquetas SEO en HTML.
Cuando el rastreador de un motor de búsqueda se encuentra con su contenido, echa un vistazo a las etiquetas HTML del sitio. Esta información ayuda a los motores como Google a determinar de qué se trata su contenido y cómo clasificar el material.
1. Etiqueta de título
Esta es posiblemente la etiqueta más importante con la que debe estar familiarizado cuando se trata de aumentar su clasificación.
Para que cualquier motor de búsqueda clasifique su sitio web, necesita saber de qué se trata su contenido, de qué trata cada página y de qué trata su sitio en su conjunto.
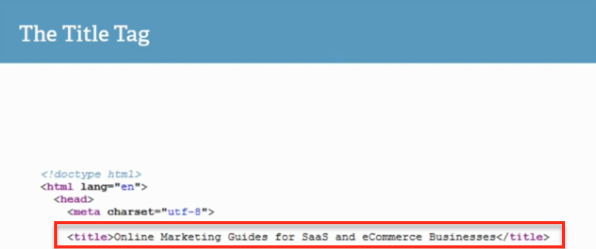
La etiqueta del título describe el tema de cada página o contenido en su sitio web . Y lo hace de una manera que los motores de búsqueda pueden entender.
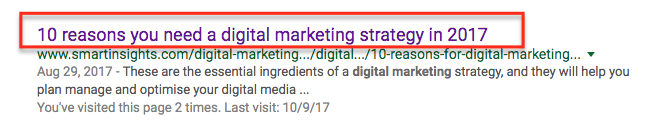
Aquí es donde se mostrará la etiqueta del título en Google .

Así es como se verá .

2. Etiqueta de descripción meta
Justo después de la etiqueta del título, la metaetiqueta es imprescindible para cualquier persona que se tome en serio su SEO.
Piense en la meta descripción como la sinopsis en la parte posterior de un libro. El título es el encabezado, y la meta descripción es un par adicional de oraciones de información que describen aún más de qué trata el contenido.
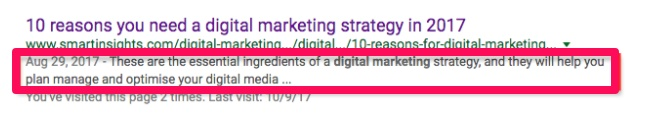
Aquí es donde aparece la meta descripción en un resultado de Google.

Como puede ver, las palabras clave de enfoque para la etiqueta del título también se encuentran en la meta descripción: “Estrategia de marketing digital”.
Así es como se ve la etiqueta HTML de meta descripción.

3. Etiquetas de encabezado
Las etiquetas de encabezado son realmente fáciles de incluir en su contenido.
No van a ningún lado especial. Van directamente al contenido en sí.
En realidad, mire arriba el texto en negrita junto al número tres que dice “etiquetas de encabezado”.
Toda esa línea es una etiqueta h2.
Hay varias etiquetas de encabezado diferentes. Dependiendo de su formato, puede tener h1, h2, h3 y, a veces, h4 o incluso h5.
Estos se volverán progresivamente más pequeños y serán excelentes títulos y subtítulos para organizar su contenido.
Así es como se ve la etiqueta HTML.

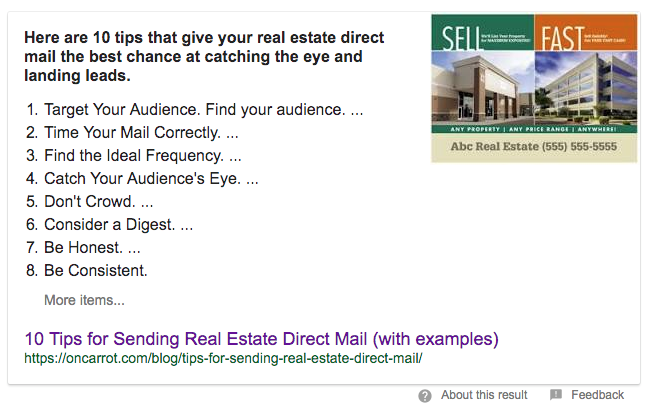
Así es como Google crea los fragmentos que a veces verá cuando busque un tema.

4. Etiquetas alt de imagen
Las etiquetas Alt son una oportunidad de SEO que muchas personas pierden.
Es fácil concentrarse solo en las palabras que está escribiendo para el contenido e ignorar por completo las imágenes.
Pero la realidad es que las personas no solo buscan en Google en la pestaña “Todos”.

Ocasionalmente, las personas también buscarán en la pestaña “Imágenes”.

Y cuando hacen eso, el juego de SEO es un poco diferente.
Los motores de búsqueda no pueden leer imágenes, pero los motores de búsqueda pueden leer palabras.
Esto significa que, para tener una oportunidad para que sus imágenes se clasifiquen en Google , debe incluir etiquetas alt en todas sus capturas de pantalla y fotos.
De esa manera, cuando alguien busca en la pestaña “Imágenes”, aún puede encontrar su contenido.
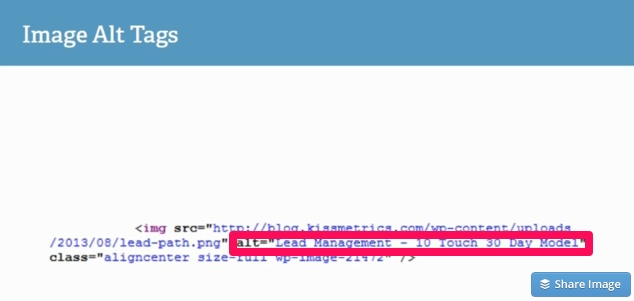
Así es como se ve la etiqueta alt HTML.

5. Etiquetas de enlace de Nofollow
Hay algunas razones por las que necesita saber acerca de las etiquetas de enlace nofollow .
Primero, déjame explicarte cuáles son.
Las etiquetas Nofollow le dicen a los motores de búsqueda que no den crédito al vínculo de retroceso que está creando para el sitio web.
En otras palabras, vincular a un sitio web o contenido normalmente aumentaría la autoridad de dominio de ese sitio web . Pero con una etiqueta nofollow, no lo hará.
Pero no se preocupe: el enlace seguirá funcionando. Todavía llevará a quien haga clic en él al lugar apropiado. Simplemente no ayudará al SEO del sitio web.
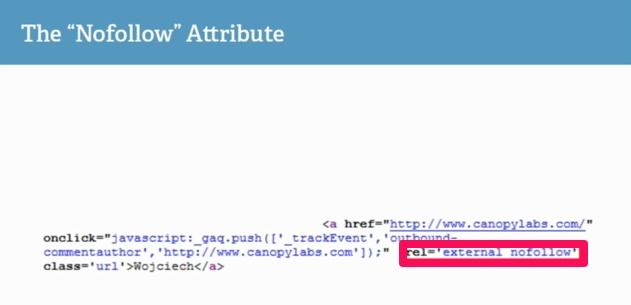
Así es como se ve una etiqueta nofollow.

6. Enlaces y etiquetas de texto de anclaje
A lo largo de su contenido, probablemente va a vincular a diferentes sitios web.
Siempre que desee incluir estadísticas o imágenes de diferentes fuentes, debe asegurarse de que está dando crédito donde se debe.
Por lo general, un enlace a ese sitio web será suficiente.
Pero mucha gente no sabe sobre el texto de anclaje en la etiqueta del enlace.
La mayoría de las personas simplemente agregarán el enlace y se olvidarán del texto de anclaje, lo cual es desafortunado para los esfuerzos de SEO.
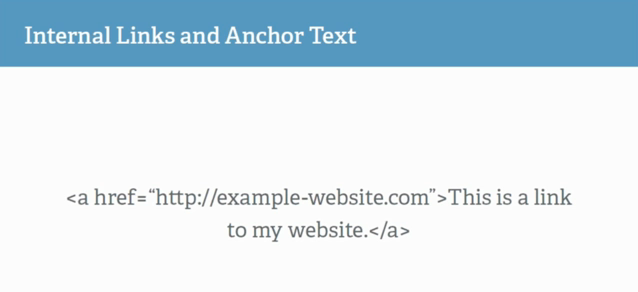
Así es como se ve todo como una etiqueta HTML.

7. Etiquetas canónicas
La etiqueta canónica es ideal para organizar su contenido y priorizar una página web sobre una página web duplicada.
“Pero”, piensas para ti mismo, “no tengo páginas web duplicadas”.
Bueno, odio decírtelo, pero te equivocas.
Cada sitio web tiene páginas web duplicadas.
Como somos seres humanos y no motores de búsqueda, eso es difícil de entender al principio.
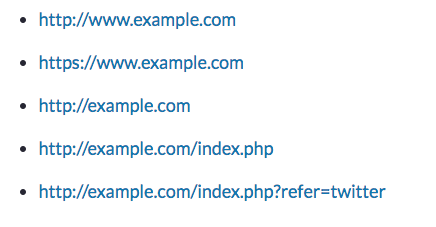
Dejame explicar. Un motor de búsqueda podría rastrear la misma página web utilizando todas estas URL diferentes .

Y para nosotros, todos parecen ser exactamente la misma página web. Pero para un motor de búsqueda, cada uno es un duplicado.
Esa es solo una pequeña muestra de cuántos duplicados tiene la mayoría de las páginas web. Su sitio web podría tener cientos o miles de páginas duplicadas.
Esto se convierte en un problema cuando los motores de búsqueda intentan clasificar su contenido. Confunde el motor de búsqueda y clasifica cada una de estas URL por separado.
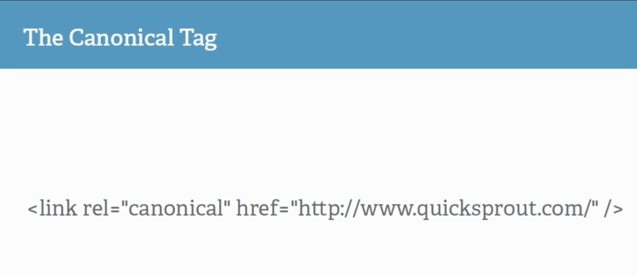
Para resolver este problema, puede usar la etiqueta canónica para especificar a qué URL debe prestar atención Google sobre todas las demás.
Así es como se ve la etiqueta.

Hacer esto ayudará a los motores de búsqueda a leer su sitio web y clasificarlo mejor.
Mas información: https://neilpatel.com/blog/html-tags-for-seo/